Akcel
Akcel - Crowdfunding & Charity ASP.NET Core MVC Template
This documentation is last updated on 9 January 2024
Thank you for purchasing this ASP.NET Core MVC Template.
Quick Start -
1.- Requirements
Before proceeding, you need to have the minimal prerequisite
Recommended environment:
- .Net Framework 7.0 Support
- ASP.Net Core MVC Support
2.- Build
To build a project use below command. It'll generate compiled image of project, and you can run this project image.
dotnet build dotnet run
3.- Publish
To publish a project use below command. It'll generate compiled image of project, you can upload this image of project on site.
dotnet publish
Sass Compile -
1.- Install Node.js
To compile Sass via the command line first, we need to install node.js. The easiest way is downloading it from the official website nodejs.org open the package and follow the wizard.
2.- Initialize NPM
NPM is the Node Package Manager for JavaScript. NPM makes it easy to install and uninstall third party packages. To initialize a Sass project with NPM, open your terminal and CD (change directory) to your project folder.
npm init

Once in the correct folder, run the command npm init. You will be prompted to answer several questions about the project, after which NPM will generate a package.json file in your folder.
3.- Install Node-Sass
Node-sass is an NPM package that compiles Sass to CSS (which it does very quickly too). To install node-sass run the following command in your terminal: npm install node-sass
npm install node-sass
4.- Write Node-sass Command
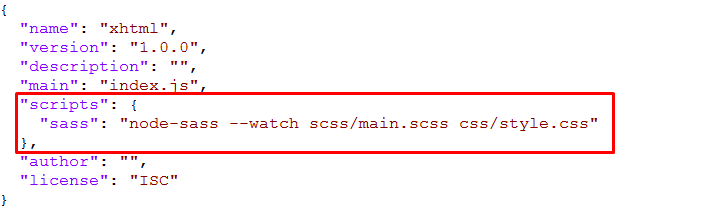
Everything is ready to write a small script in order to compile Sass. Open the package.json file in a code editor. You will see something like this: In the scripts section add an scss command

"scripts": {
"sass": "node-sass --watch scss/main.scss css/style.css"
},
5.- Run the Script
To execute our one-line script, we need to run the following command in the terminal: npm run sass
npm run sass
6.- Other Option
--source-map
"sass": "node-sass --watch scss/main.scss css/style.css --source-map css/style.css.map"
Folder Directories -
-
images
This folder contains all the images of Akcel template.
-
fonts
This folder font files for various template features.
-
css
This folder contains all the CSS files of Akcel template.
-
js
This folder has all javascript files for various template features.
-
vendor
This folder has all plugins used in the template.
-
scss
An SCSS file usually has a .scss extension and can be used to write more maintainable and organized styles for your web projects.
File Structure -
- Akcel
- Controllers
- AkcelController.cs
- HomeController.cs
- Models
- ErrorViewModel.cs
- Views
- Akcel
- Index.cshtml
- AboutUs.html
- ContactUs.html
- ............
- Home
- Index.cshtml
- Privacy.cshtml
- Shared
- Akcel
- _AuthModal.cshtml
- _Donation.cshtml
- _Footer.cshtml
- _Header.cshtml
- _Meta.cshtml
- _PreLoader.cshtml
- _ReferFriend.cshtml
- _Layout.cshtml
- _Layout.cshtml.css
- _LayoutAkcelEmpty.cshtml
- _LayoutAkcelIndex.cshtml
- _LayoutAkcelPage.cshtml
- _ValidationScriptsPartial.cshtml
- Error.cshtml
- Akcel
- Akcel
- wwwroot
- assets
- css
- icons
- images
- js
- scss
- vendor
- assets
- Controllers
Credits -
-
Bootstrap
-
Bootstrap Touchspin
-
Imagesloaded
-
Lightgallery
-
Magnific Popup
-
Masonry
-
Swiper JS
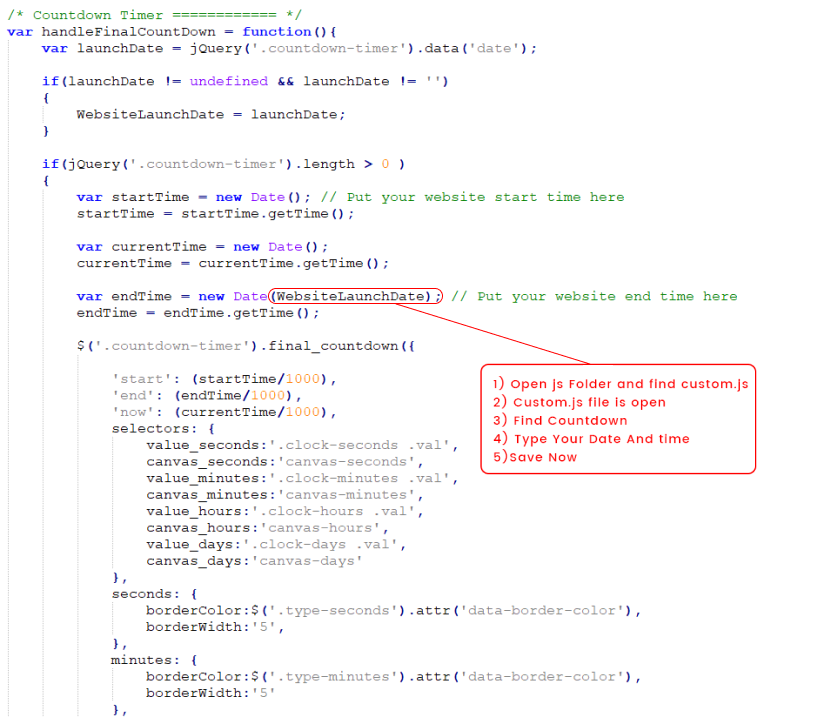
Countdown -

reCAPTCHA -

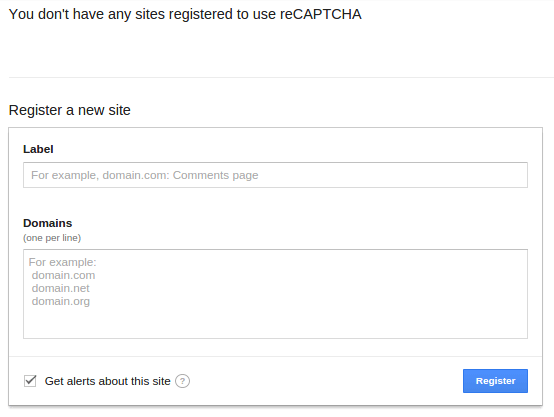
Register your website and get Secret Key.
Very first thing you need to do is register your website on Google recaptcha to do that click here.
Login to your Google account and submit the form.

Once submit, Google will provide you following two information.
- Site key
- Secret key
Integrate Google reCAPTCHA in your website.
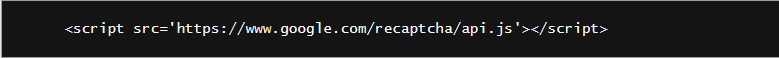
To integrate it into your website you need to put it in client side as well as in Server side. In client HTML page you need to integrate this line before HEADtag.

And to show the widget into your form you need to put this below contact form, comment form etc.

When the form get submit to Server, this script will send ‘g-recaptcha-response’ as a POST data. You need to verify it in order to see whether user has checked the Captcha or not.
Sample project
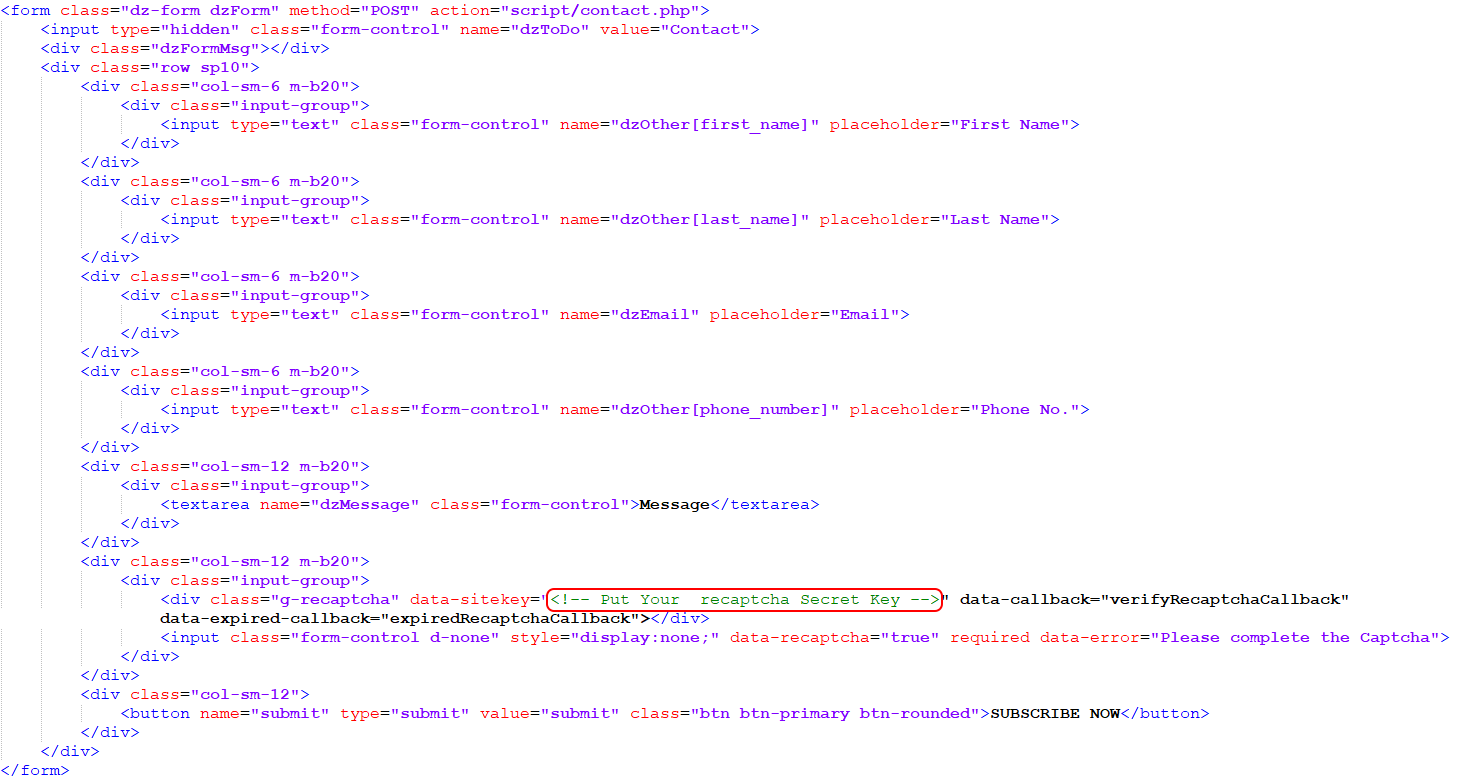
Here is the HTML code for the simple form with comment box and submit button. On submit of this form we will use PHP in back-end to do the Google reCAPTCHA validation.

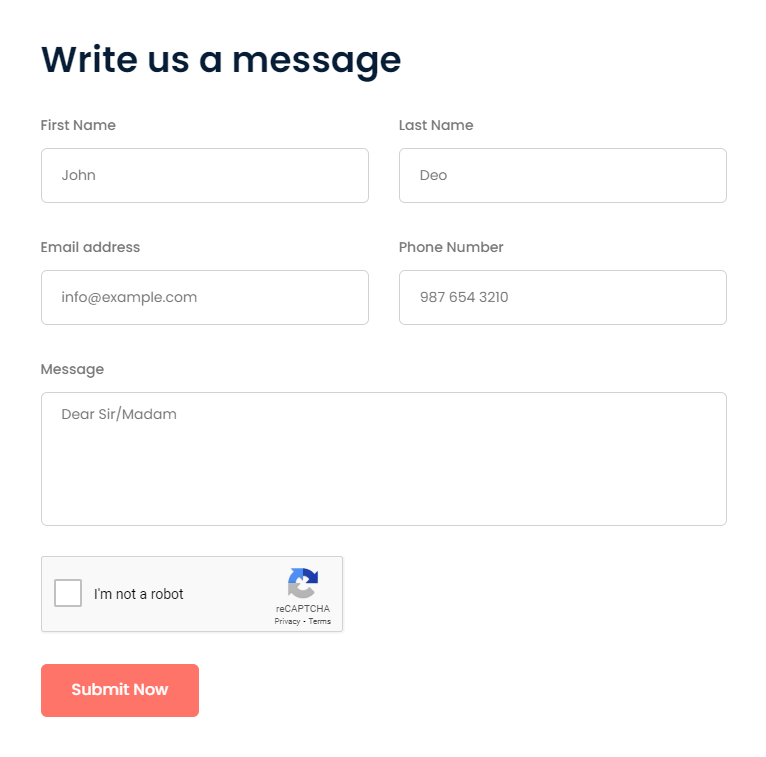
This will generate this form.

try out the demo to see how it works.
Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignZone
Hire Same Team For Quality Customization
- In Order To Ensure Your Website Is Live, We Will Customize
The Template According To Your Requirements And Upload It to the Server.
Version History - #back to top
v1.1 - 27 August 2024
- Update: Upgraded from ASP.NET Core 7 to ASP.NET Core 8.
- Improvement: File enhancements for better performance.
- Fixed design bug for improved functionality appearance.
v1.0 - 9 January 2024
- New - Created & Upload Akcel